Hackathon: Building a Dungeon Crawler with Godot

Earlier this year, there was finally an opportunity for another hackathon at work and this time I decided to try to build a game in a week. I’ve been working a bit with Godot, the open-source game engine that’s been growing in popularity recently. My experience has been that it’s fantastic for the 2D games that I usually fiddle with and it is also more than capable of handling 3D gamedev. For this project, I was aiming for the following:
- 2D roguelike dungeon crawler
- Randomized levels in the dungeon
- Various enemies with different patterns
- Items for healing and coins to increase the player score
- Music and sound effects
- A sprinkling of particle effects to add some polish
- A menu system and saved high score
- Playable builds for macOS and Windows
Godot is super easy to get started with. It can be downloaded as a standalone executable, which is a relief coming from the large installs of Unity. Veterans of game development shouldn’t have trouble getting started with Godot. It’s similar to Unity, but slightly different. In Unity, you start with a generic GameObject and add components to build the GameObject into something useful. Then you create a scene containing many of these GameObjects. In Godot, scenes are composed of nodes in a tree and anything can be saved as a scene and instanced in another scene. So, for example, you might create a new scene for the player character and add a AnimatedSprite node to it and a KinematicBody2D node. Then you save the player scene and instance it in your level scene. It’s really easy to understand and use.
For scripting, your options are the built-in GDScript or C#. GDScript is integrated directly inside Godot and has the best overall support. For most games, GDScript should suffice. GDScript is based off of Python and is easy to pick up, even for non-programmers. If you prefer C# or need additional performance, C# is available for use and is also well supported. You can even mix and match languages as needed for your game. For me, GDScript was more than sufficient for my purpose.

I am not an artist, so I downloaded several free assets for the visuals and music/sfx. For the curious, here’s what I used:
- https://0x72.itch.io/dungeontileset-ii
- https://pixel-poem.itch.io/dungeon-assetpuck
- https://emhuo.itch.io/peaberry-pixel-font
- https://blackdragon1727.itch.io/pixel-mini-effect
- https://wingless-seraph.net/en/material-music_dangeon.html
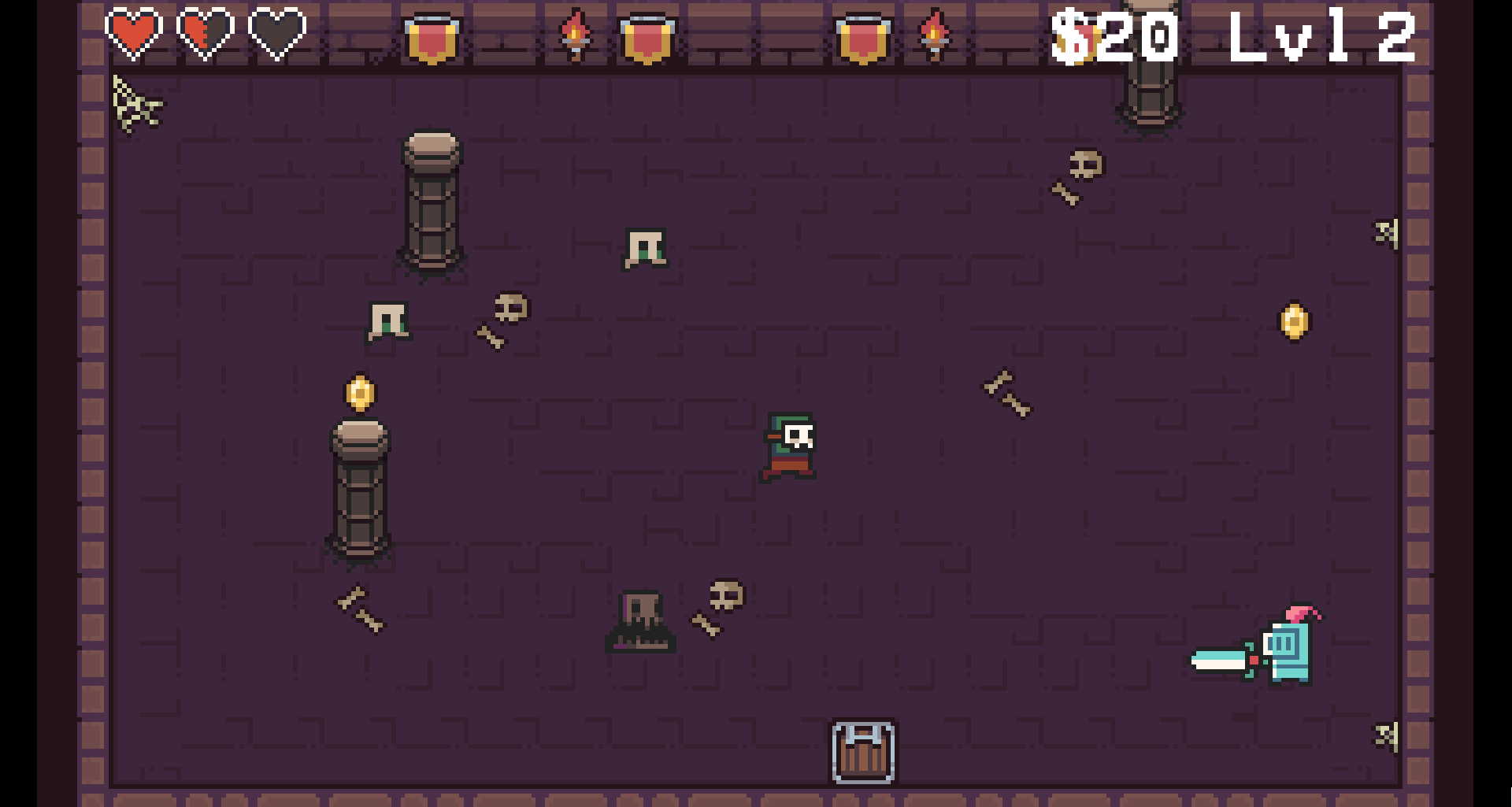
Creating an arena to fight in was my first priority, so I started with Godot’s tilemapping capabilities. I found it to be really easy to create the tileset node and split up my image into individual tiles. You can also add collision hitboxes directly to the tileset (e.g. on the walls), and then when you create a tilemap from the tileset, it will have collision built in with no extra steps.

Next up was creating the player character, which was also pretty straightforward. To create an interactable character, a Godot “scene” is composed out of multiple nodes. I added nodes for the sprite animations, obstacle collisions, hit detection, timers, and sound effects. All of this together creates a player character “scene” that can then be instantiated in my tilemap arena. Collectables, like coins and health flasks, can be composed and instantiated in the same manner.

Creating enemies was a similar endeavor, but I also had to script in a basic AI for movement. Some of the enemies move in semi-erratic left-right and up-down patterns. The slime enemies in my game just constantly move towards the player position. Perhaps the most interesting enemy to design was my SkullFace enemy. I used a raycast to determine if the player was directly in line with the enemy and if so, shoot a projectile arrow at the player.

I wanted to add a little polish with some particle effects. As is commonly the case with Godot, particle effects were a breeze to create. I just added a CPUParticles2D node, tweaked a few settings, and then I had the sparkle of gold that I wanted for when a coin is collected.

With all these separate pieces, I was able to cobble together a working game with a playable knight that is able to traverse a randomly generated dungeon with collectible coins, health flasks, and monsters of varying difficulty. I created a series of menus using typical UI nodes, like canvas, container, label, and button. The full game was completed in five business days and can be downloaded here:
https://www.roguefirestudio.com/dungeon-crawler/
In addition, the full source code can be found here:
https://github.com/eleniums/dungeon-crawler
This was a really fun project and I was amazed at how much Godot reduced some of the pain points I had experienced previously with 2D gamedev in other game engines, like Unity. I found creating a scene of nodes that could be instanced in other scenes to be more intuitive than a separation between scenes and prefabs. Probably the most refreshing difference is how easy it is to create an animated sprite and add the various animations. Godot has been carefully developed to be user friendly and consistent among its various features. Creating this short little game was an extremely enjoyable project and I highly encourage anyone and everyone to check out Godot.